-
Lazy LoadingNote 2021. 4. 13. 10:59
이미지는 모든 웹 사이트와 애플리케이션에서 매우 중요한 요소이다. 그러나 이미지는 페이지 성능에 가장 많은 영향을 주고 있는 요소다.
이미지를 웹 페이지에서 없앨 수는 없기에, 이미지를 그대로 쓰면서 웹 페이지를 빠르게 로딩할 수 있는 방법을 찾아야 한다.
Lazy Loading
Image Lazy Loading은 페이지 안에 있는 이미지들이 화면에 보일 필요가 있을 때 로딩을 하는 기법(로딩 시점을 뒤로 미루는 것)
유사하게 Lazy Loading은 페이지 내에서 실제로 필요로 할 때까지 리소스의 로딩을 미루는 것이다.
Lazy Lodaing의 장점으로는 2가지가 있다.
성능 향상
Lazy Loading을 이용하면 페이지 초기 로딩 시 필요로 한 이미지의 수를 줄일 수 있다. 이것은 디바이스가 다른 리소스들을 더 빠르게 처리하도록 만들 것이다.
비용 감소
이미지 또는 전달할 무언가에 맞춰서 비용이 결정된다. 하지만 Lazy Loading을 이용한다면, 필요하지 않을 경우 로딩되지 않으므로 전달할 총 용량이 줄어들면서 비용 감소의 효과가 있을 것이다.
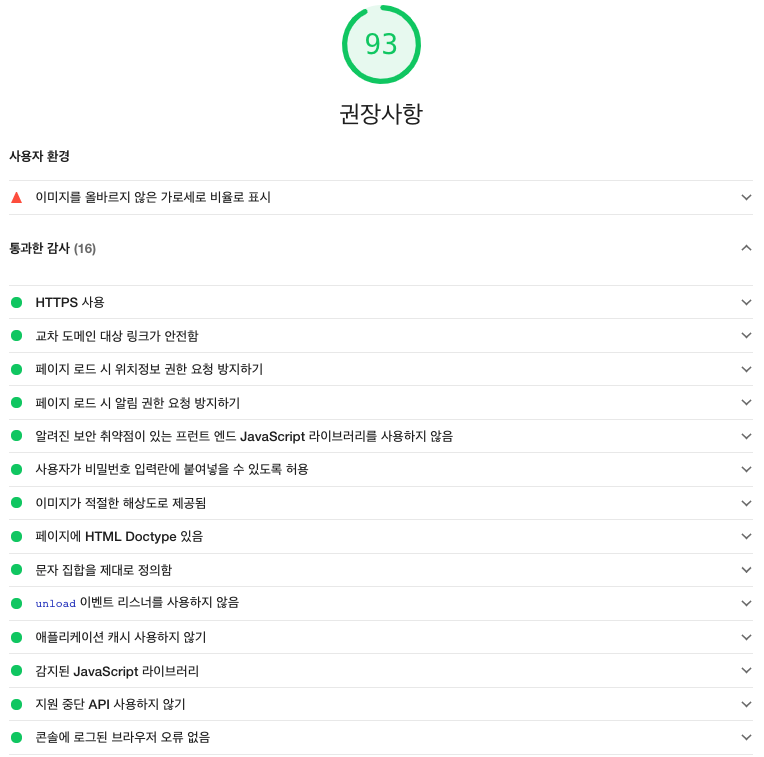
Google Lighthouse (바로가기)
Lazy Loading에 어떤 이미지가 적합한지, 초기 로딩 시 얼마나 용량을 줄일 수 있는지 같은 페이지 성능에 대한 보고서를 확인할 수 있다. 각 검사에 대해 이유와 수정 방법에 대한 설명도 확인할 수 있는 문서가 있다.
위 도구를 활용하여 이번에 만들어본 타자치자 웹 사이트를 측정해보았다.


이런 식으로 각 항목에 대한 점수를 확인할 수 있다.
성능 부분을 보면

리소스 크기를 줄일 수 있는 방법과 예상 절감 효과가 나타난다.


각 항목 통과 기준에 맞게 코드를 수정, 보완한다면 효과적으로 사이트가 실행되는데 큰 도움이 될 것이다.
'Note' 카테고리의 다른 글
Forward proxy, Reverse proxy (0) 2021.04.15 CDN(Contents Delivery Network) (0) 2021.04.14 JSONP (0) 2021.04.12 Node.insertBefore() 특정 위치에 노드를 삽입 (0) 2021.04.10 ngrok(localhost 폰으로 접속하기) (0) 2021.04.08