-
Input type="date"Note 2021. 4. 28. 17:34
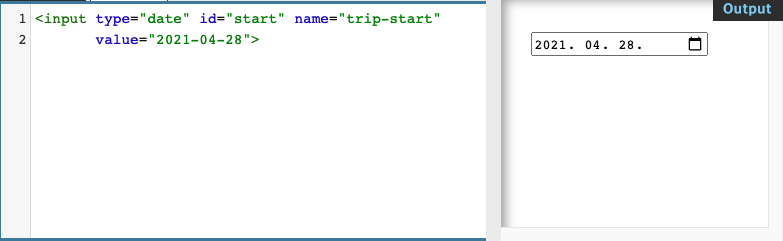
date 유형의 input 요소는 유효성 검증을 포함하는 텍스트 상자 또는 특별한 날짜 선택 인터페이스를 사용해 날짜를 입력할 수 있는 입력 칸을 생성

특성
value : 날짜를 지정해서 입력 칸의 기본값을 지정할 수 있음
표시 값과 실제 value의 불일치 — 입력 칸에 표시되는 값은 사용자 브라우저의 로케일에 기반한 서식을 따라가지만, value는 항상 yyyy-mm-dd의 서식을 사용한다.
max : 허용하는 가장 늦은 날짜
- 입력받은 value가 max보다 더 나중이라면 유효성 검증에 실패한다. max의 값이 yyyy-mm-dd 형식의 유효한 날짜 문자열이 아니면 최댓값을 지정하지 않은 것으로 간주
min : 허용하는 가장 이른 날짜
- 입력받은 value가 min보다 더 이전이라면 유효성 검증에 실패한다. min의 값이 yyyy-mm-dd 형식의 유효한 날짜 문자열이 아니면 최솟값을 지정하지 않은 것으로 간주
step : 위/아래 조절 버튼을 눌렀을 때와, 날짜 유효성을 검증할 때 사용하는 스텝 간격
placeholder
점 (.) 없애기
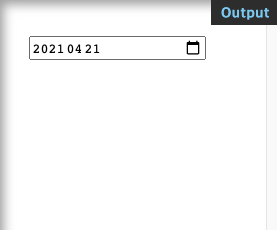
input[type=date]::-webkit-datetime-edit-text { display: none; }
년 (year) 없애기
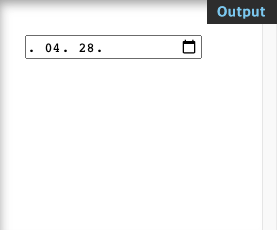
input[type=date]::-webkit-datetime-edit-year-field { display: none; }
월 (month) 없애기
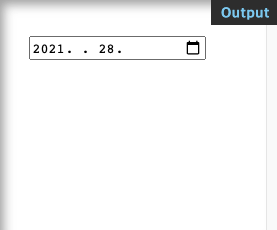
input[type=date]::-webkit-datetime-edit-month-field{ display: none; }
일 (day) 없애기
input[type=date]::-webkit-datetime-edit-day-field { display: none; }
달력 아이콘 없애기

input::-webkit-calendar-picker-indicator { display: none; }'Note' 카테고리의 다른 글
무한 스크롤(Infinite Scroll) (0) 2021.07.26 DNS_PROBE_FINISHED_NXDOMAIN (0) 2021.05.02 Reflow, Repaint (0) 2021.04.23 유닛 테스트(Unit Test), 테스트 주도 개발(Test-driven development) (0) 2021.04.22 Sass/SCSS (0) 2021.04.19