-
getTime is not a function / Google ChartError 2021. 5. 2. 21:35
에러

"2021-05-01" 까지는 에러가 발생하지 않았는데, "2021-05-02"부터 에러가 발생한다.

원인(1)
input에서 date 값을 가져와서 그 값을 변수에 담아서 사용하고 있었는데, 그 변수에 Date 객체를 적용하려니 위와 같은 에러가 발생한 건가?
문자열에 프로토 타입으로 getTime 함수가 없는데, 사용하려다 보니 에러가 발생한 것이라고 생각함
방법(1)
문자열에 getTime 대신에, Date.parse ()를 대신 사용
// 에러 발생 코드 let period = (new Date(endDate).getTime() - new Date(startDate).getTime()) /1000 / 60 / 60 / 24; // 수정 코드 let period = (Date.parse(endDate) - Date.parse(startDate)) / 1000 / 60 / 60 / 24;그래도 안된다. 이걸로 해결될 거였으면 아예 처음부터 안됐어야 했는데 "2021-05-01"까지는 문제없음
참고
stackoverflow.com/questions/2627650/why-javascript-gettime-is-not-a-function
원인(2)
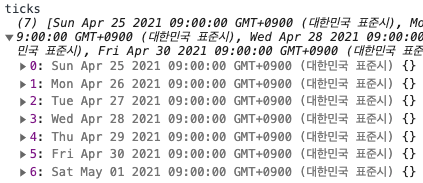
구글 차트 쪽이 문제인 것 같아서 찾아봤다. 차트 가로줄(날짜, ticks) 쪽이 문제인 것 같아 콘솔을 찍어봤다.
(ticks 배열의 각 요소는 숫자, 날짜, datetime 또는 timeofday나 객체여야 함)
2021-04-25 ~ 2021-05-01

2021-04-26 ~ 2021-05-02

5월 1일까지는 받아오는데 5월 2일부터 못 받아온다. 아예 다 못 받아오는 것도 아니고 일부만 받아오는 걸로 봐서는 코드를 잘못 짠 것 같다.
코드를 다시 살펴보니 문제를 파악하였다.
let temp = String(splitStartDay + i);이런 식으로 시작 날짜에서 일(day)만 뽑아서 반복문으로 day + 1씩 증가시키고
그 후에 위에서 변경된 날짜와 그에 맞는 순위를 합쳐 배열로 만들었다.
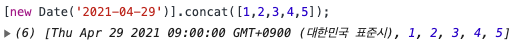
let dateData = [new Date(finalDate)].concat(rank);이렇게 처리하니 31일까지는 문제없이 처리된다. 하지만 월(month)이 바뀌면 문제가 발생한다는 것을 깨닫고 콘솔을 찍어보니 확인이 되었다.



29일, 30일까지는 당연히 문제가 없다.
31을 보면 new Date가 4월 31일을 5월 1일로 바꿔주는 것을 볼 수 있다(4월은 30일까지)
그 후에 코드대로 진행이 된다면

4월 31일까지는 알아서 5월 1일로 변경되었지만, 4월 32일 이후로는 Invalid Date가 나온다. 그래서 구글 차트 가로축 배열로 날짜 형식이 들어가야 하는데 잘못된 데이터를 보내주니 에러가 발생하고 있던 것이었다.
해결
new Date(start.setDate(start.getDate() + 1));시작 날짜에 getDate로 일(day)에 해당하는 숫자를 받아 그 값에 1을 더하고, setDate로 변경된 날짜를 적용
원하는 구간 길이만큼 위에 코드를 반복하면 날짜에 하루씩 계속 더해짐
'Error' 카테고리의 다른 글
UnhandledPromiseRejectionWarning: SequelizeConnectionError: Access denied for user 'root'@'localhost' (0) 2021.05.15 Whitespace text nodes cannot appear as a child of <tbody> (0) 2021.04.03 Using target="_blank" without rel="noreferrer" is a security risk (0) 2021.03.24 [jquery] window scroll not working (0) 2021.03.22 [mysql] 테이블에 데이터 한글 입력 시 오류 (0) 2021.03.04