-
[타자치자 #5] 타자치자(1.0.3) - 모바일Project 2021. 3. 31. 18:07
프로젝트
1. 타자치자(1.0.1) - 한글타자연습
2. 리팩토링(Redux)
3. 리팩토링(TypeScript)
4. 타자치자(1.0.2) - 기능 추가
5. 타자치자(1.0.3) - 모바일
6. 타자치자(1.0.4) - 모바일 장치에서 타수 결과가 Infinity
7. 리팩토링(redux, styled-components)타자치자 놀러가기

1. 모바일 웹 필요성
스마트폰에서 검색하는 웹 페이지가 일반적인 모바일 웹이다.
타자치자는 키보드로 타자 측정하는 홈페이지이므로 사실 모바일 웹이 필요가 없긴 하다. 그래도 내가 가지고 있는 스마트폰으로 타자치자를 들어가 보니 영 이쁘지가 않아서 마음에 안 들었다. 그래서 모바일 웹을 위한 css를 적용해보았다.
2. viewprot
웹 페이지에서 사용자의 보이는 영역
이는 기기별로 달라진다. 같은 페이지라도 컴퓨터와 모바일, 태블릿은 화면 크기가 다르기 때문에 사용자가 볼 수 있는 범위가 다르기 때문이다. 뷰포트의 설정이 반드시 필요한 이유는 기기마다 사용해야 하는 웹 기본 크기를 기기 크기에 맞추기 위해서이다. 뷰포트 설정은 데스크톱에는 전혀 영향이 없다. 데스크톱에 설치된 브라우저의 경우 뷰포트의 기본값을 사용하지 않고 모니터 해상도를 기준으로 사용하기 때문에 전혀 영향을 주지 않는다.
viewport 속성
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=....">width
- 모바일 기기의 폭
- deview-width로 설정하면 모바일 기기 폭에 맞춰 보이게 한다.
- 단위로는 px 사용, 기본값 980px
- device-width로 설정하면 기기의 화면 크기 기준에 맞춘다.
initial-scale
- 화면의 배율
- 1이면 모바일 기기 가로 해상도에 맞춰진다
- 배율 0~ 10 조정 가능하다.
maximum-scale / minimum-scale
- 페이지가 보이는 최대 / 최소 비율
- 줌 인 / 줌 아웃 할 때 변동되는 비율
타자치자에 적용
가로 너비는 모바일 기기에 맞게 설정하였고 화면의 기본 배율은 1.0으로 확대, 축소가 없게 설정
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">3. text
모바일 화면에 맞게 축소 된 텍스트는 매우 작을 수 있으므로 많은 모바일 브라우저에서 텍스트 크기를 자동으로 조절한다. 자동으로 조절된다는 것은 의도치 않게 페이지가 나올 수 있기 때문에 이것을 방지하는 게 좋을 것이다.
html { -webkit-text-size-adjust: none; }4. Media query
pointer: coarse pointer: fine hover: none 스마트폰, 터치스크린 스타일러스 디지타이저 (Cintiq, Wacom 등) hover: hover Nintendo Wii 컨트롤러, Kinec 마우스, 터치패드,
고급 스타일러스 디지타이저 (Surface, Samsung Note, Wacom Intuos Pro 등)www.w3.org/TR/mediaqueries-4/#mf-interaction
- 모바일
/* 갤럭시 fold */ @media only screen and (min-device-width: 280px) and (max-device-width: 319px) { } /* 아이폰 SE */ @media only screen and (min-device-width : 320px) and (max-device-width : 374px) { } /* 일반 스마트폰 모바일(세로) */ @media only screen and (min-device-width: 375px) and (max-device-width: 479px) { } /* 일반 스마트폰 모바일(가로) */ @media only screen and (min-device-width: 480px) and (max-device-width: 767px) { } /* 긴 일반 스마트폰 모바일(가로) */ @media only screen and (min-device-width: 768px) and (max-device-width: 823px) and (orientation: landscape) { } /* 태블릿, 아이패드(세로) */ @media only screen and (min-device-width: 768px) and (max-device-width: 1023px) and (orientation: portrait) { } /* 태블릿, 아이패드(세로) */ @media only screen and (min-device-width: 768px) and (max-device-width: 1023px) and (orientation: portrait) { } /* 아이패드 프로(세로) */ @media only screen and (min-device-width: 1024px) and (max-device-width: 1366px) and (orientation: portrait) { }- 데스크톱
@media (hover: hover) and (pointer: fine) and (max-width: 1700px) { } .. .... ...... ........ @media (hover: hover) and (pointer: fine) and (max-width: 600px) { }5. 적용
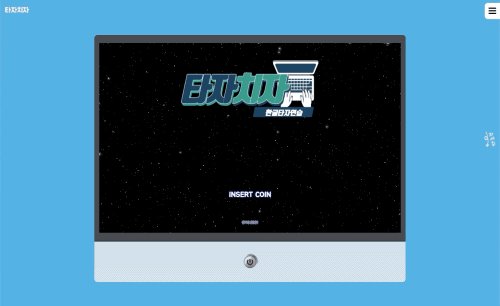
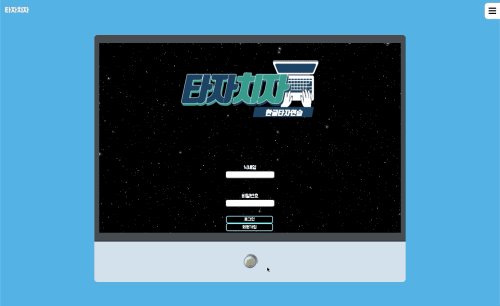
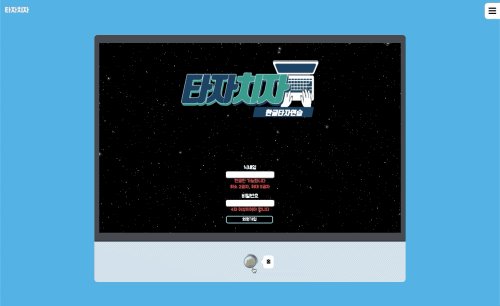
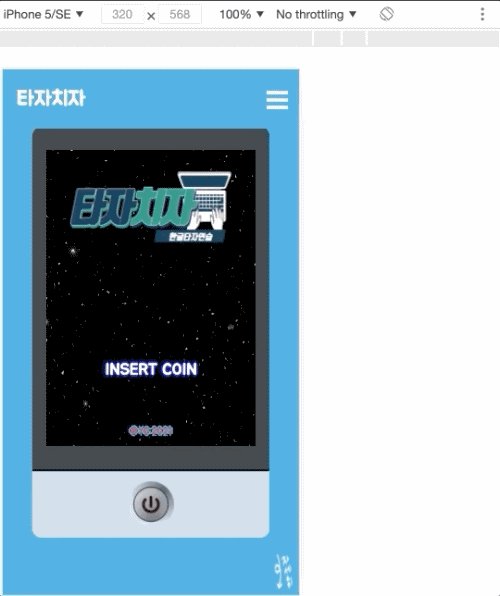
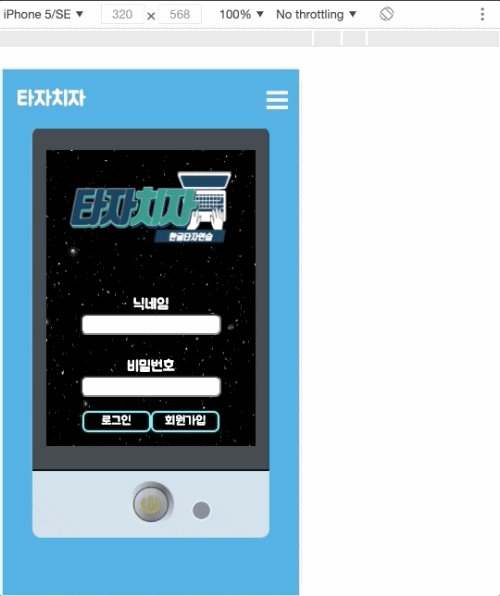
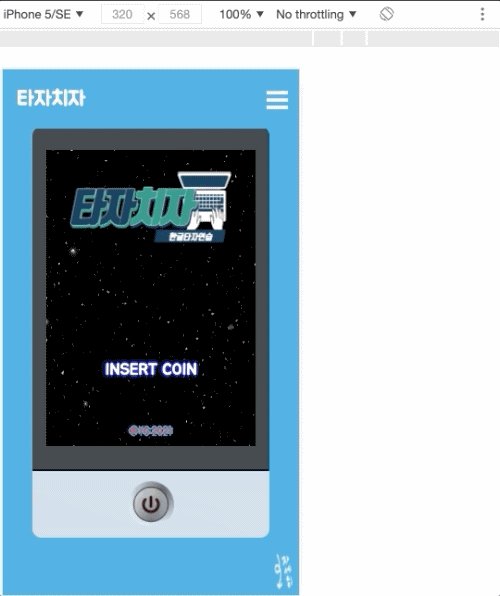
메인
- 데스크톱

- 아이폰

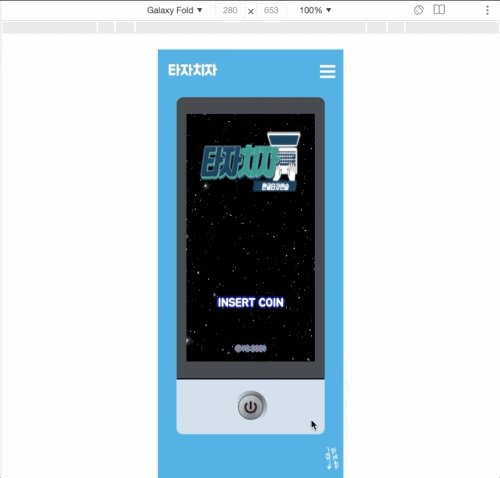
- 갤럭시 폴드

- 아이패드

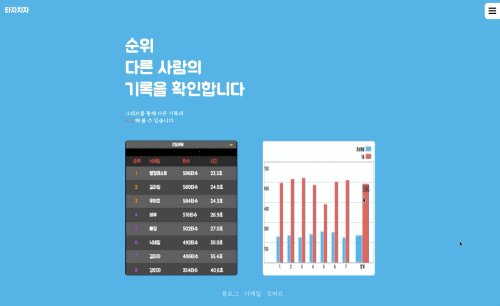
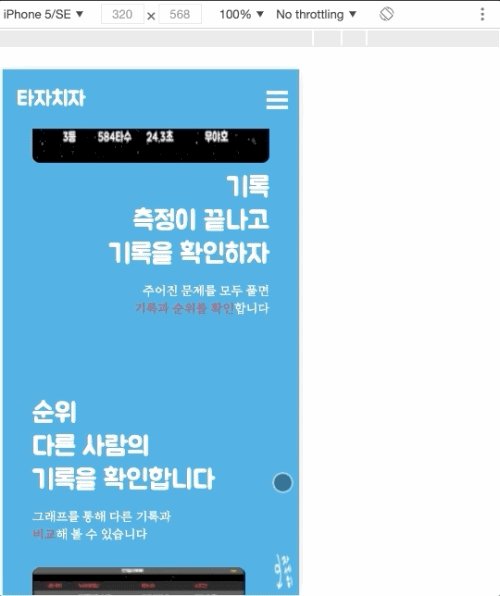
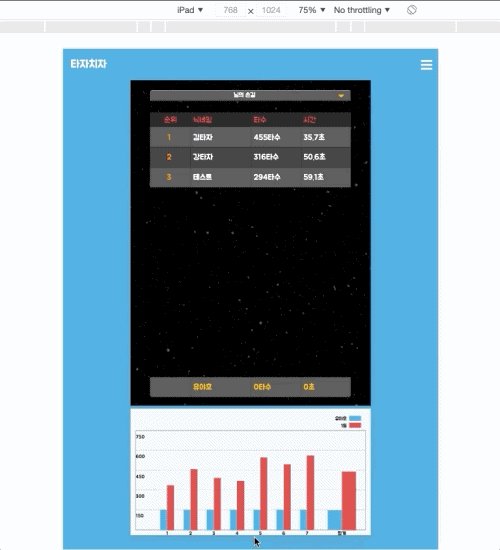
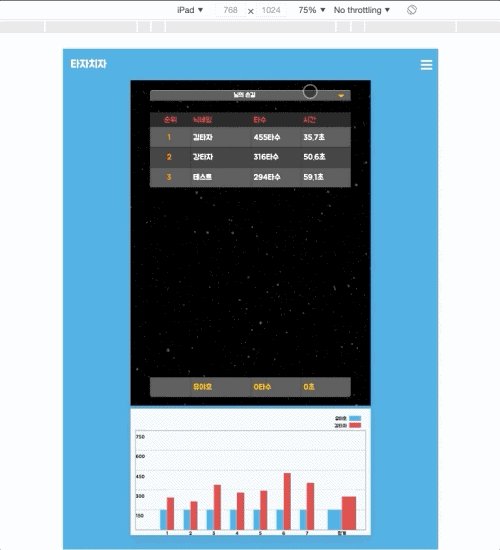
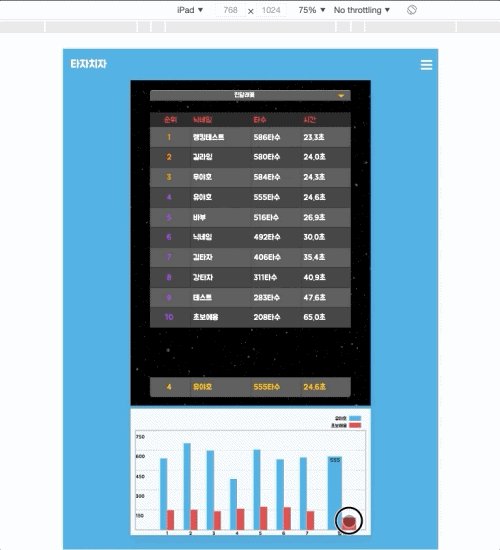
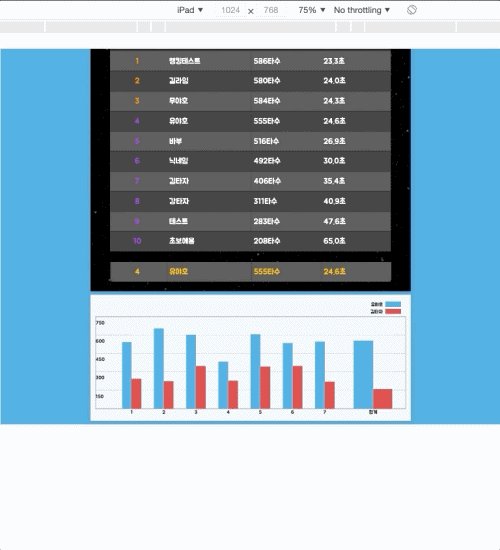
랭킹
- 데스크톱

- 아이폰

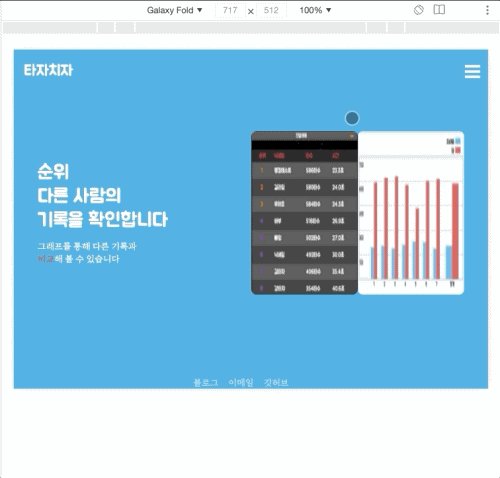
- 갤럭시 폴드

- 아이패드

'Project' 카테고리의 다른 글
[타자치자 #7] 리팩토링(redux, styled-components) (0) 2021.05.08 [타자치자 #6] 모바일 장치에서 타수 결과가 Infinity (0) 2021.04.06 [타자치자 #4] 타자치자(1.0.2) - 기능 추가 (0) 2021.03.30 [타자치자 #2] 리팩토링(Redux) (0) 2021.03.10 [타자치자 #1] 타자치자(1.0.1) - 한글타자연습 (0) 2021.03.05